We offer variety of affordable design services per project as well as monthly outsourcing packages. Let's get in touch today!
Karadjordjev trg 4
11000 Belgrade
Serbia
Designing a website isn't just about making something look good — it's about building a digital experience that reflects your brand and connects with your audience.
Whether you're starting from scratch or redesigning an existing site, understanding the process helps avoid surprises and ensures a smoother collaboration with your design team.
Here’s how we break it down at Brandbusters:

Before any design work begins, we need to understand you.
We dive into:
This phase sets the foundation. It’s also when we define the structure, features, and tone your website will need.
Think of it as drawing the map before starting the journey.
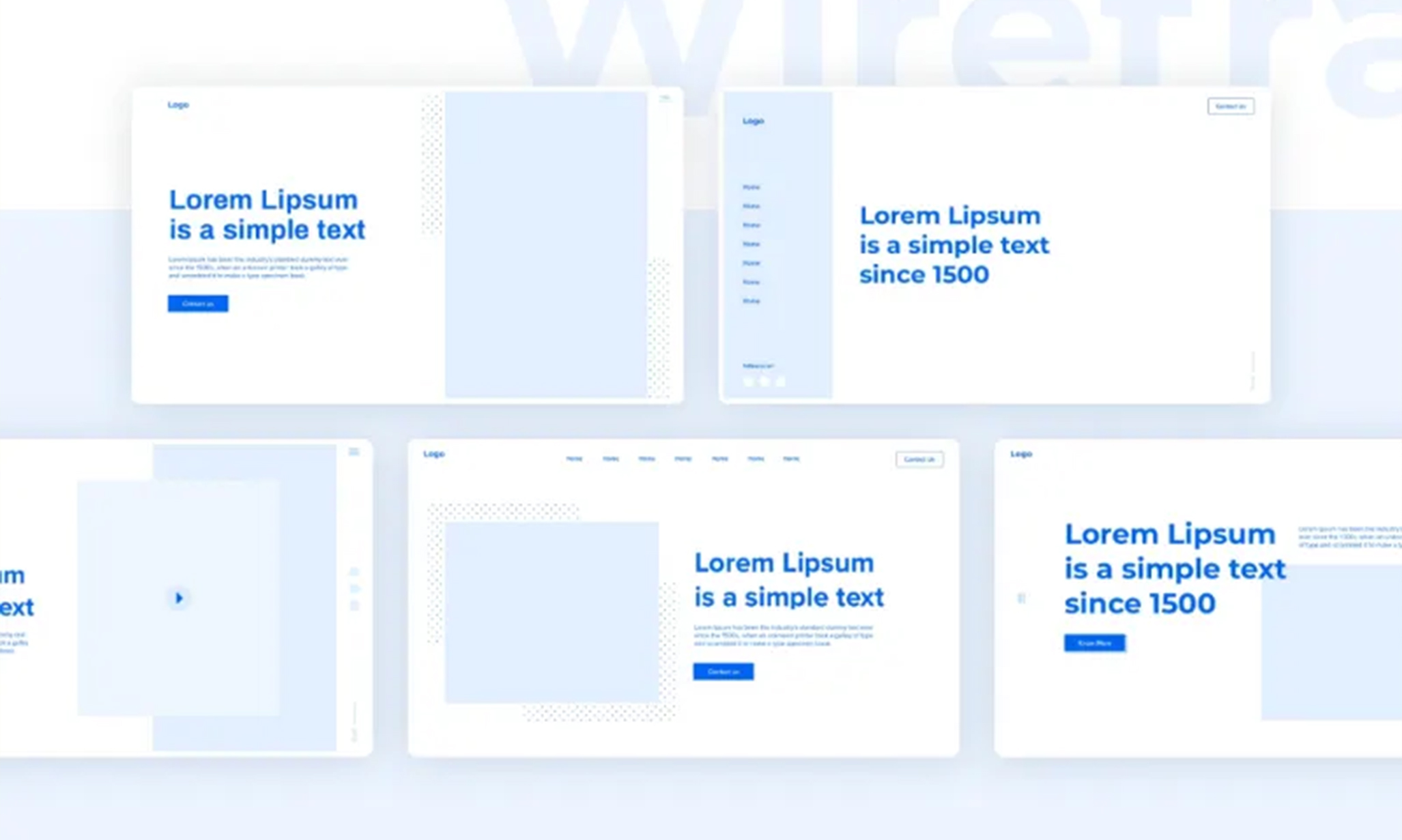
Next, we plan the layout and user experience.
We create wireframes (low-fidelity visual structures) for the main pages — no colors, no fonts, just layout.
This helps us:
Wireframes are like blueprints for your website — essential before building.
Now comes the fun part — bringing your brand to life.
We design high-fidelity mockups based on your brand identity. Fonts, colors, images, icons — everything is tailored to reflect your personality and appeal to your audience.
We usually start with the homepage, then move to key internal pages.
This is where your website starts to look real.
Once the designs are approved, our dev team takes over.
We build the site using modern, responsive, and SEO-friendly code. Whether it’s WordPress, Shopify, Webflow, or a custom solution — we develop with scalability and performance in mind.
Typical dev tasks include:
This is the “behind-the-scenes” magic that makes everything work.
Before your website goes live, we test it — thoroughly.
We check:
Once everything’s good to go, we launch your site — and make it live to the world.
Launch day is exciting — but only when everything's been tested and approved.
A great website evolves. After launch, we monitor performance and help you improve.
This can include:
A website isn’t a one-time project. It’s a living tool that grows with your business.
Understanding the phases of web design helps you plan better, communicate clearly, and avoid surprises. Whether you're building a small business website or a large e-commerce platform, each stage plays a vital role in delivering a site that’s not only beautiful — but also functional and effective.
At Brandbusters, we guide you through each step with clarity and collaboration.
We design and develop websites that are not just visually stunning but also optimized for seamless user experiences.